
- 首页
- 体验课
- 正式课
- 知味社区
- 行业资讯
- 关于我们
- 搜索查看全部课程
 抖音账号创作课
抖音账号创作课 摄影技巧解析课
摄影技巧解析课
请输入课程名称或课程关键词:如 影视热门搜索:



色彩是设计工作中非常重要的一部分,很多产品都有自己的品牌色,每个颜色也有不同的含义和心理映射。本次就简单介绍一下色彩的基础小知识和HSB模式配色小技巧。

颜色分为美术三原色和光学三原色。
一般我们说的红、黄、蓝三原色就是美术三原色,也是我们现实生活中看到的颜色。
但是在屏幕上的三原色是红、绿、蓝,又称是光学三原色。光学三原色就是我们经常用到的RGB色彩模式。

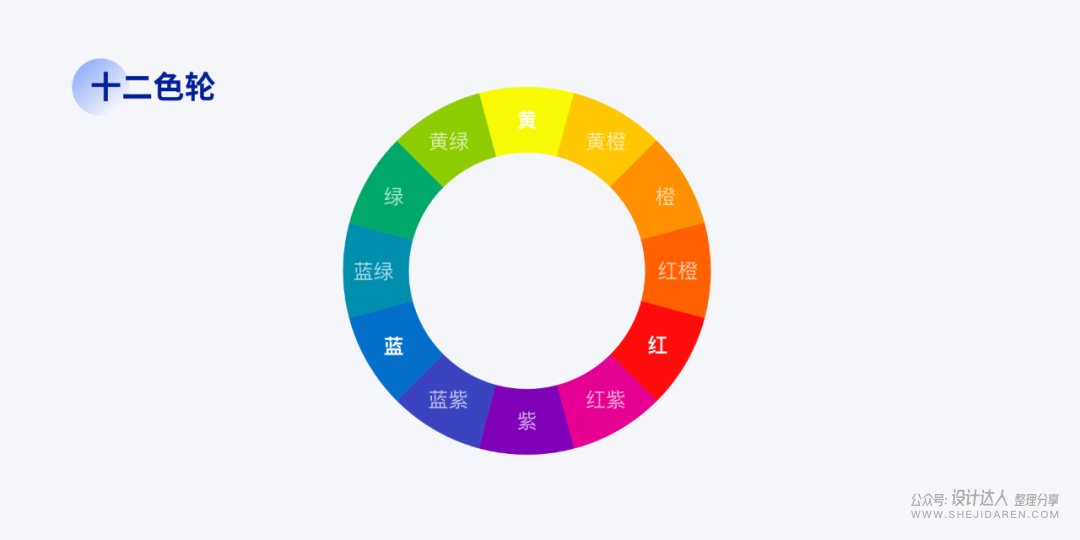
在了解各种搭配之前先了解一下12色色相环。
12色色相环以美术三原色为基础,由原色、二次色、三次色组成。原色是红、黄、蓝在环中形成一个等边三角形,二次色是橙、紫、绿三个颜色由原色混合而成,三次色则是由原色和二次色混合而成。

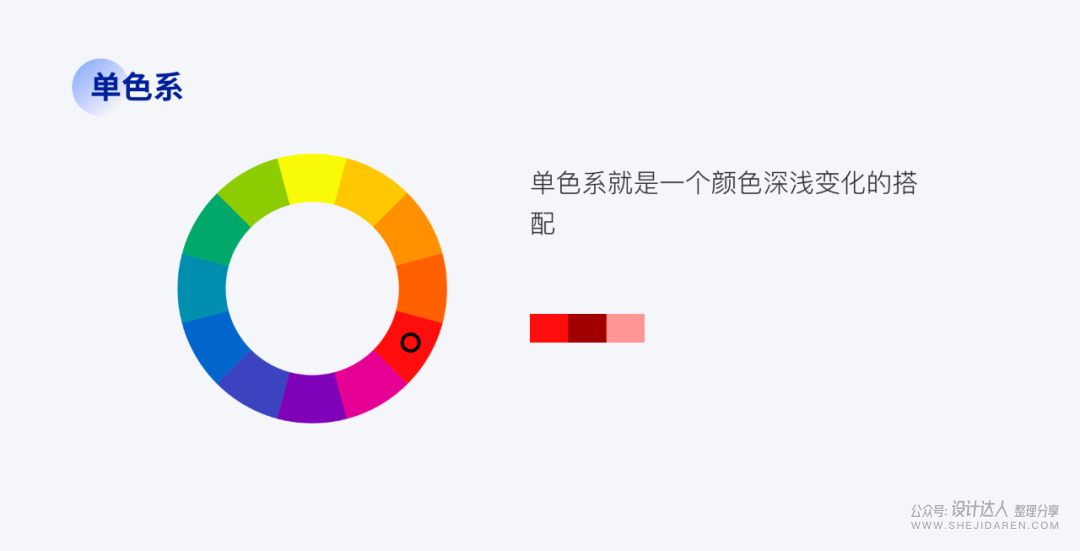
一个色相,颜色不同的深浅程度。

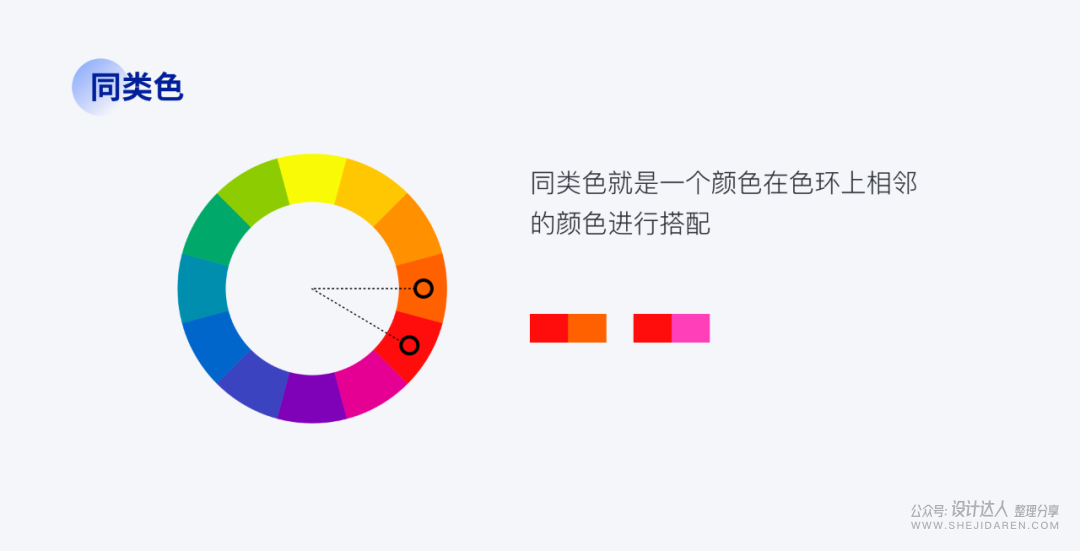
同类色是指在色相环上相距15°~30°颜色的搭配。

邻近色是指在色相环上相距 60°~90°颜色的搭配。

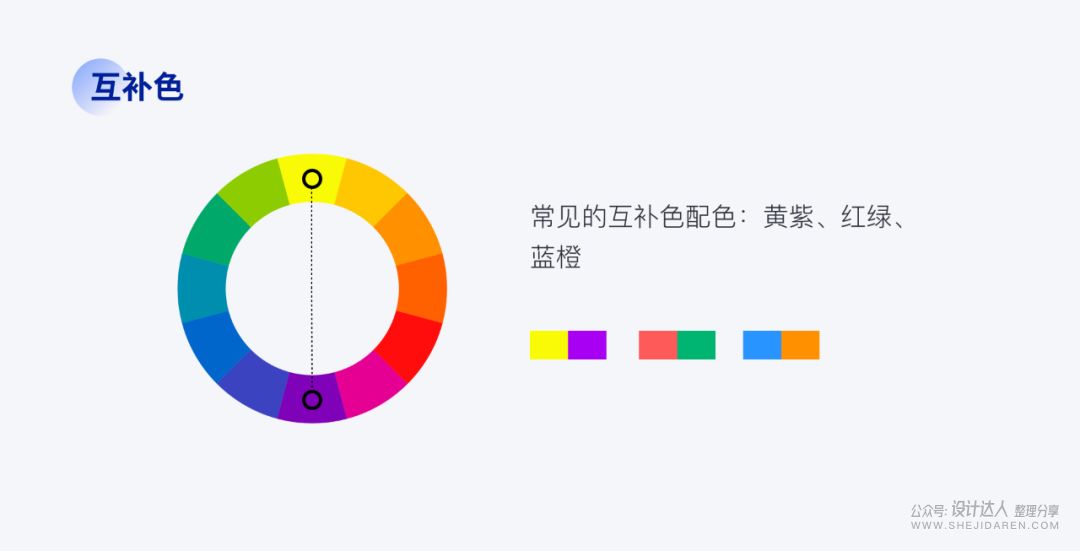
互补色是指在色相环上对立(180°)的两个颜色。

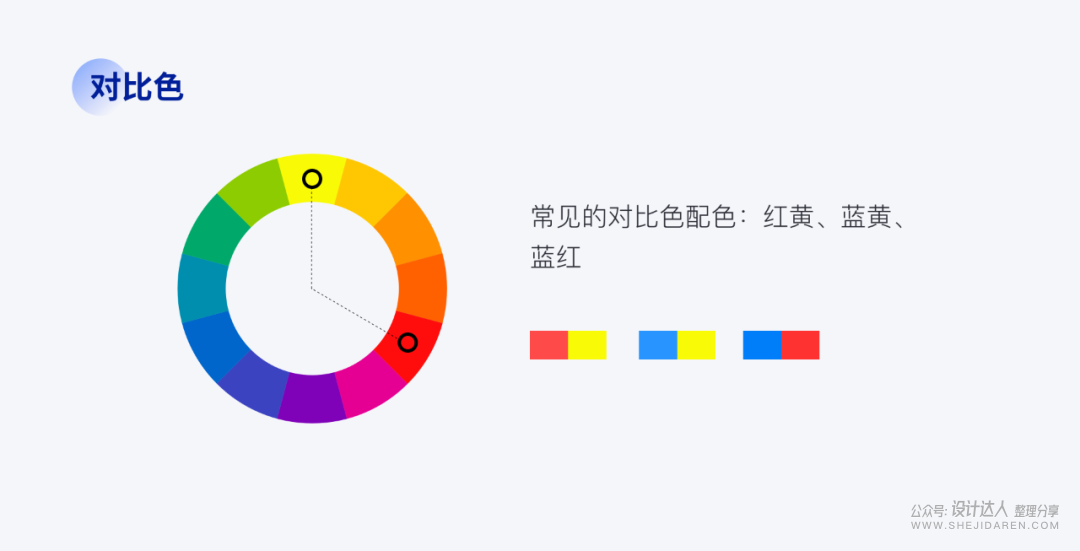
对比色是指在色相环上相距120°~180°的两个颜色。

以上的配色只是一些理论依据,具体的配色可以按照这些依据灵活运用。
色彩的三要素是:色相、饱和度、明度,也是我们经常说的HSB色彩模式。

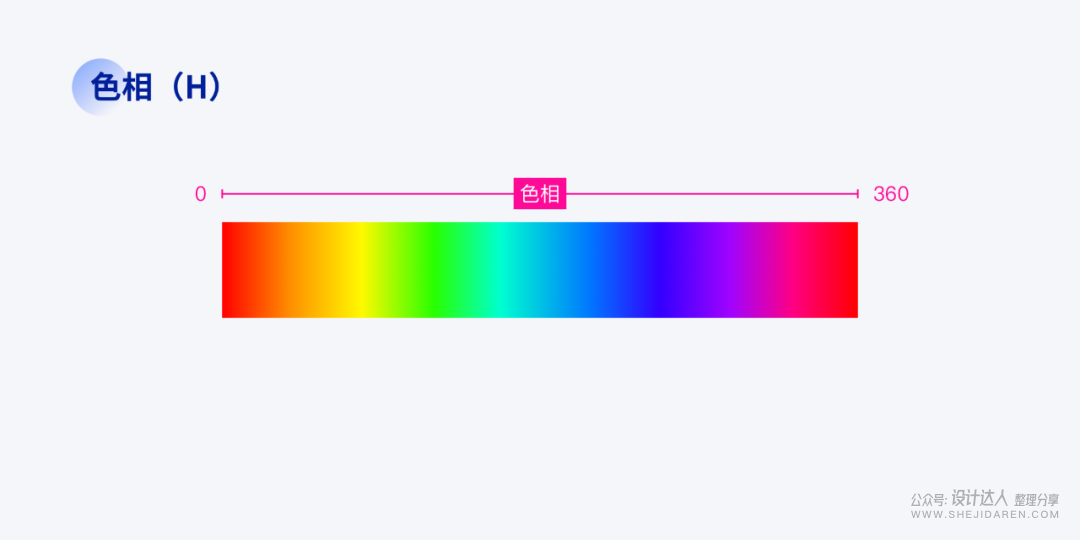
色相,即色彩的相貌,就是指红、橙、黄、绿、青、蓝、紫这些不同的颜色。

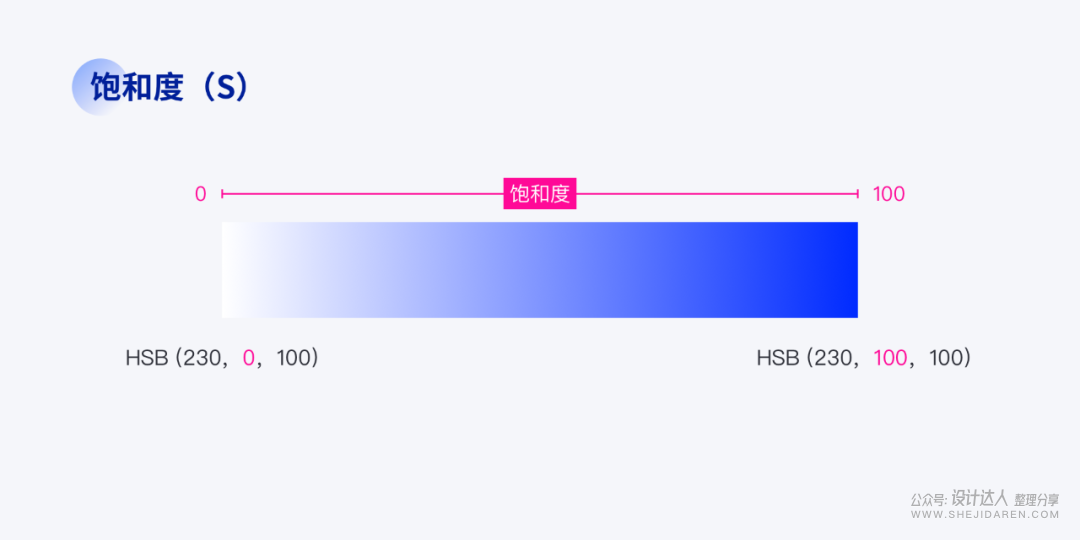
饱和度,即色彩的纯度,就是指颜色的鲜艳程度。

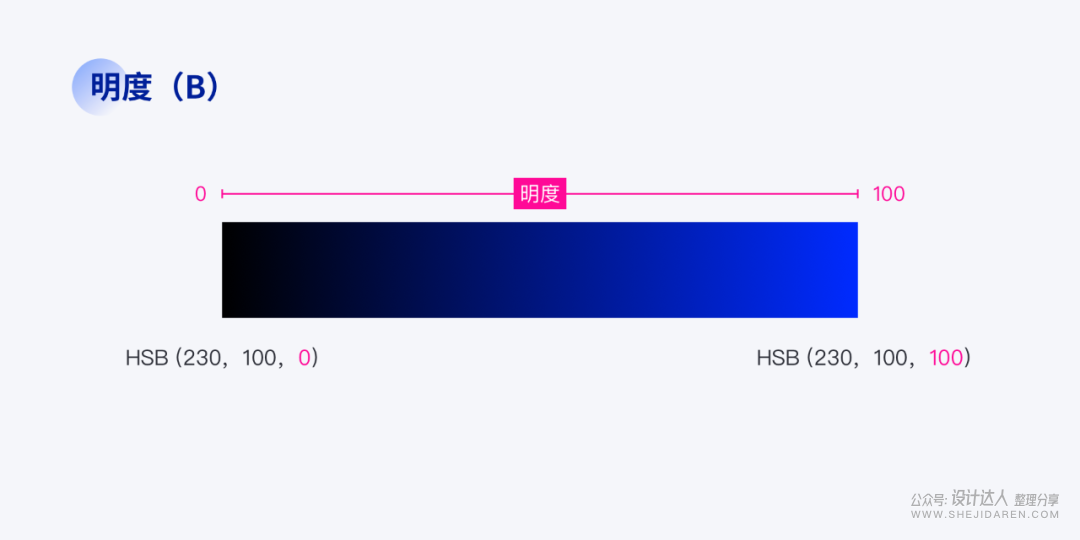
明度即,色彩的明暗度,就是指颜色亮度的变化。

我一般都是用HSB模式进行配色,这个模式和RGB模式相比看起来会更加直观,下面以蓝色为例,给蓝色配一组颜色。
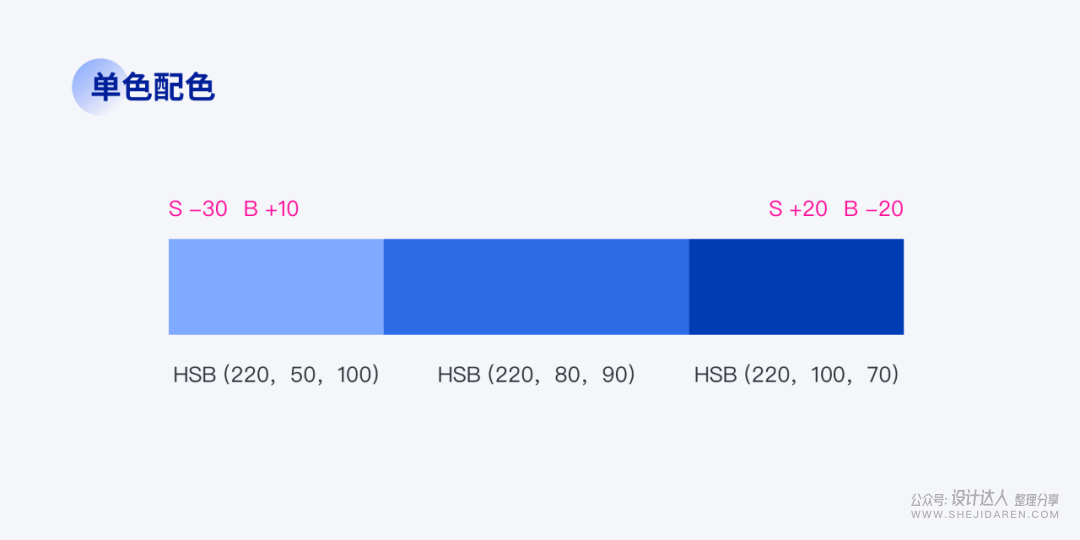
单色配色
保持色相(H)不变,变化饱和度和明度。浅色色调饱和度(S)减少、明度(B)增加,深色色调饱和度(S)增加、明度(B)减少。

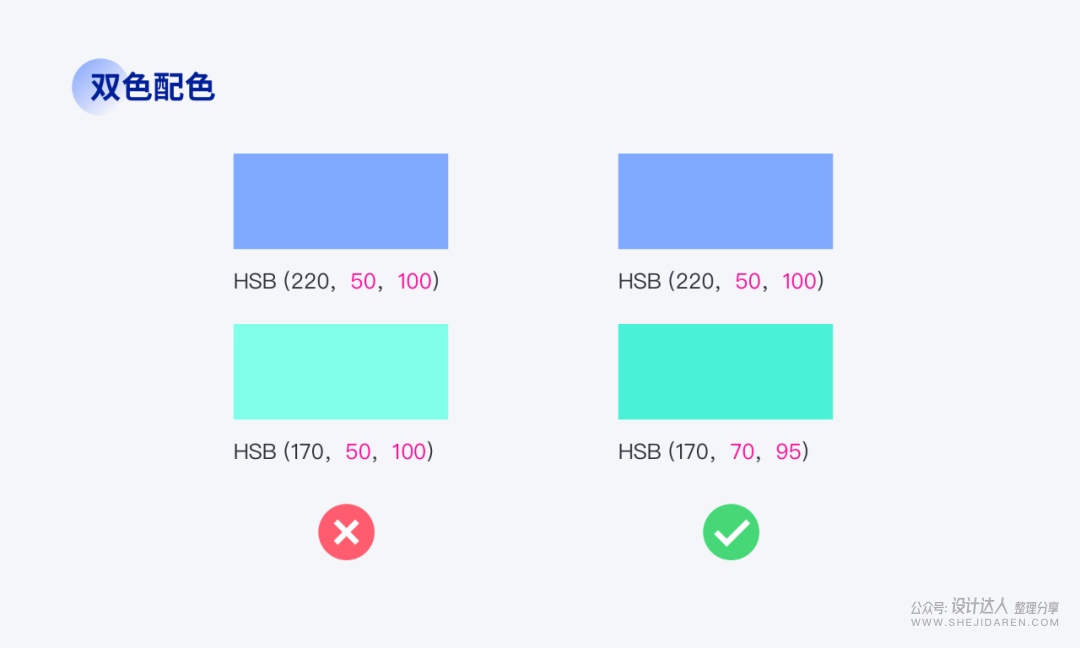
双色配色
某些颜色可以直接保持饱和度和明度不变,直接改变色相(H),某些颜色比如绿色,在视觉上更亮一点,在改变色相的同时,可以适当增加饱和度、减少明度。配色还是要以视觉感受为主,具体的数字只是来帮你更加精确。


固定搭配
根据上面介绍的搭配模式,可以产生一些固定搭配的色彩出来,在没有好的灵感的时候,用一些固定搭配总是不会出错。

本次只是讲了一些色彩搭配的固定格式和如何操作的小技巧,具体的搭配还是要根据产品需求和实际情况去实践。
其实色彩搭配是一个比较难的技术活,即使你知道了上面的小技巧可能还是不能马上搭配出很好看的颜色,不过没关系,主要还是要多看,多看一些颜色搭配好看的图片、界面,去学习找感觉,慢慢的色彩搭配的感觉就可以出来了。
